반응형

초보자도 ‘프레임’ 개념을 쉽게 이해할 수 있도록 아래처럼 풀어봤어요.
[3편] 프레임이 뭐야? 캔버스 구조 쉽게 이해하기
Figma를 처음 시작하면 도형 그리기 전에 꼭 알아야 할 개념이 있어요.
바로 프레임(Frame) 입니다.
✔️ 프레임이 뭐야?
프레임은 말 그대로 디자인 작업의 기준이 되는 틀이에요.
우리가 흔히 말하는 화면 한 장이라고 보면 이해가 쉬워요.
예를 들어 앱 디자인을 할 때, ‘홈 화면’, ‘로그인 화면’ 하나하나가 프레임이에요.
✔️ 프레임이 중요한 이유
- 프레임마다 크기를 설정할 수 있어요. (예: 아이폰 14 Pro 화면, 웹 1440px 등)
- 각 프레임은 개별 페이지처럼 구분되기 때문에 여러 작업을 정리하기 좋아요.
- 나중에 프로토타입 연결(인터랙션) 할 때도 프레임 단위로 연결돼요.
✔️ 프레임 만들기 – 따라 해보기
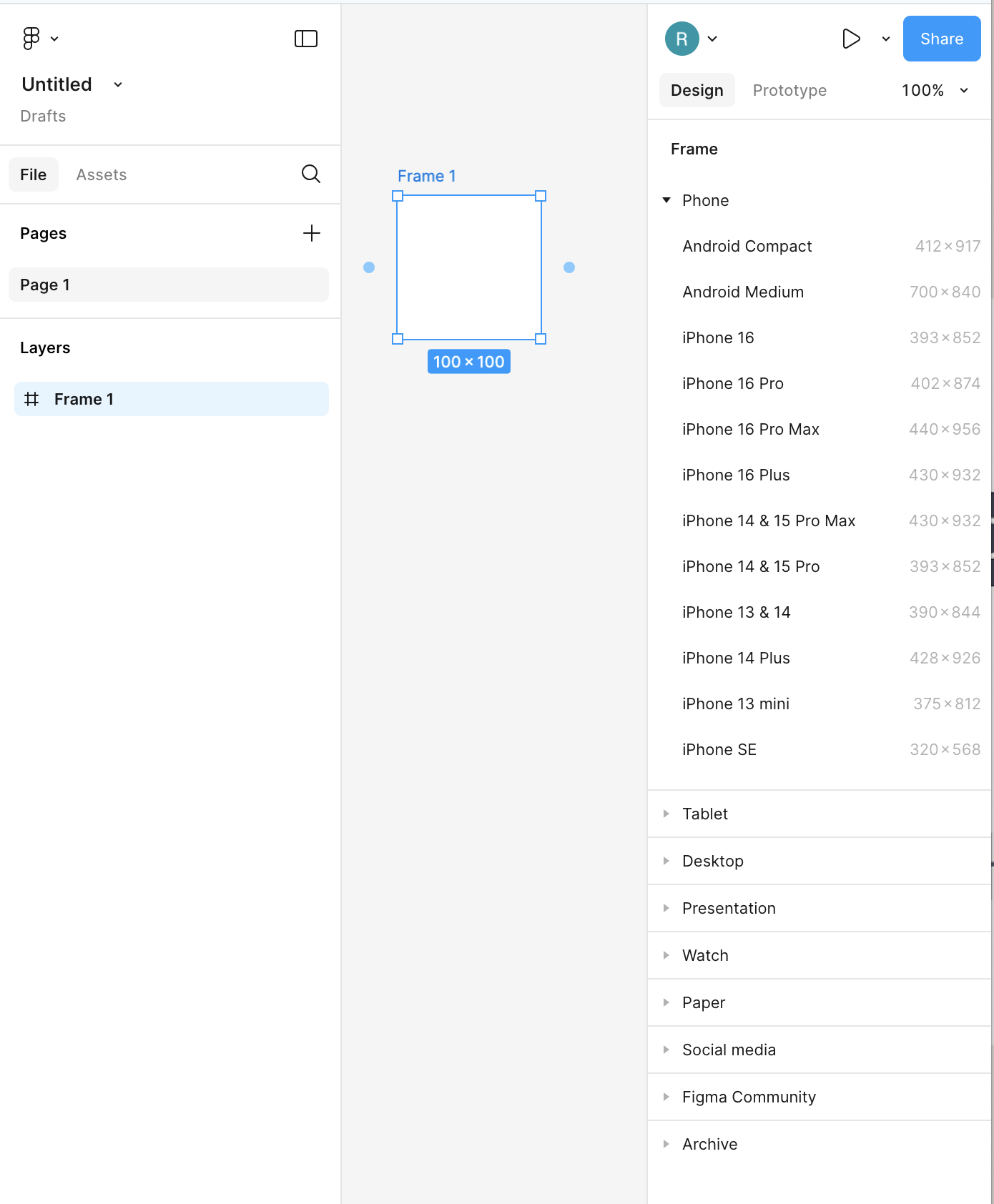
1️⃣ 디자인 파일을 열고, 왼쪽 상단 메뉴에서 Frame 도구 선택
(단축키는 F 키)
2️⃣ 오른쪽 패널에서 미리 정해진 기기 사이즈를 선택
- iPhone, Android, Web 등 다양한 사이즈 제공
3️⃣ 원하는 기기 크기를 클릭하면, 캔버스에 프레임이 생성돼요!
예시: iPhone 13 mini를 선택하면 375x812 크기의 프레임이 자동으로 생성돼요.

✔️ 프레임 안에 도형을 넣는 이유
도형이나 텍스트를 프레임 바깥에 배치하면 정렬이나 위치 조정이 힘들어요.
프레임은 하나의 큰 ‘컨테이너’라고 보면 돼요.
실전 팁: 프레임 안에 객체를 넣으면 그룹처럼 함께 이동도 가능해요!
✔️ 프레임 vs 그룹 vs 아트보드?
개념설명단축키
| 프레임 | 디자인 화면의 틀 (기기별 사이즈 가능) | F |
| 그룹 | 여러 객체를 묶어서 관리 | ⌘ + G (Mac), Ctrl + G (Win) |
| 아트보드 | Figma에서는 프레임이 아트보드 역할을 해요 | - |
정리 요약
- 프레임은 디자인의 기본 단위이자 화면의 기준
- 앱/웹 등 기기 사이즈에 맞게 미리 설정 가능
- 프레임 안에 도형을 넣어야 정렬과 이동이 쉬움
다음 편 예고
[4편] 도형 그리기부터 텍스트 입력까지 – Figma 기본 도구 익히기
→ 사각형, 원, 텍스트 등 기본 툴 다루는 방법을 같이 배워봐요!
반응형
'FIGMA 피그마 가이드' 카테고리의 다른 글
| [Figma 초보 가이드] 6편. 팀 프로젝트, 협업이 쉬워지는 공유 기능 (2) | 2025.04.05 |
|---|---|
| [Figma 초보 가이드] 5편. 컴포넌트? 인스턴스? 재사용 가능한 디자인 쉽게 만들기 (0) | 2025.04.04 |
| [Figma 초보 가이드] 4편. 도형 그리기부터 텍스트 입력까지 – Figma 기본 도구 익히기 (1) | 2025.04.03 |
| [Figma 초보 가이드] 2편. 회원가입부터 시작! Figma 첫 화면 완전 정복 (2) | 2025.04.01 |
| [Figma 초보 가이드] 1편 Figma가 뭐예요? – 디자인툴 처음 써보는 사람을 위한 입문 (0) | 2025.04.01 |



