반응형

[4편] 도형 그리기부터 텍스트 입력까지 – Figma 기본 도구 익히기
Figma에서 디자인을 시작하려면 제일 먼저 익혀야 할 게 있어요.
바로 도형 그리기와 텍스트 입력!
이것만 알아도 기본 화면 구성은 뚝딱 만들 수 있어요.
✔️ Figma의 주요 기본 도구
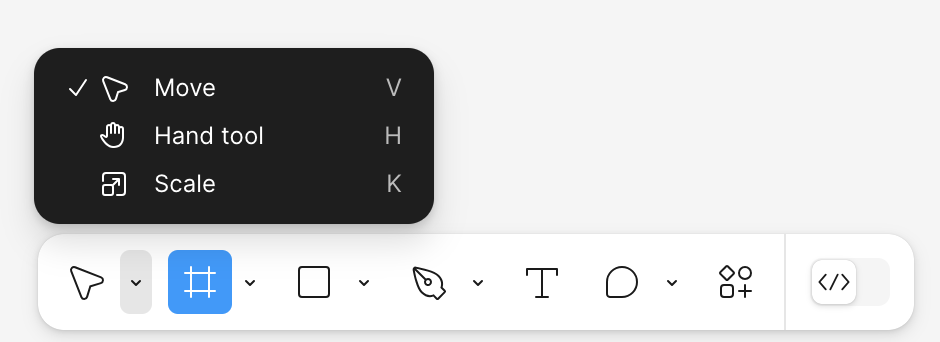
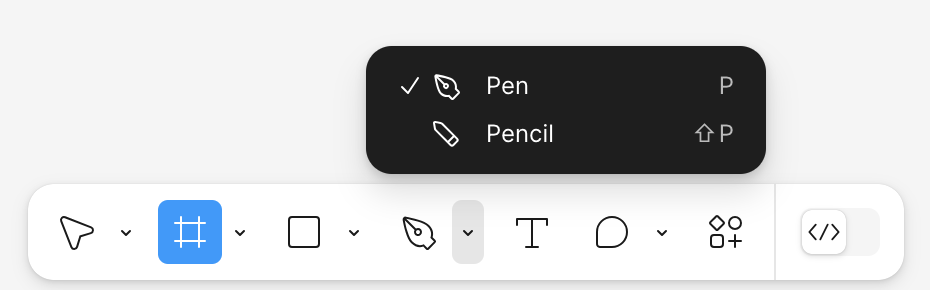
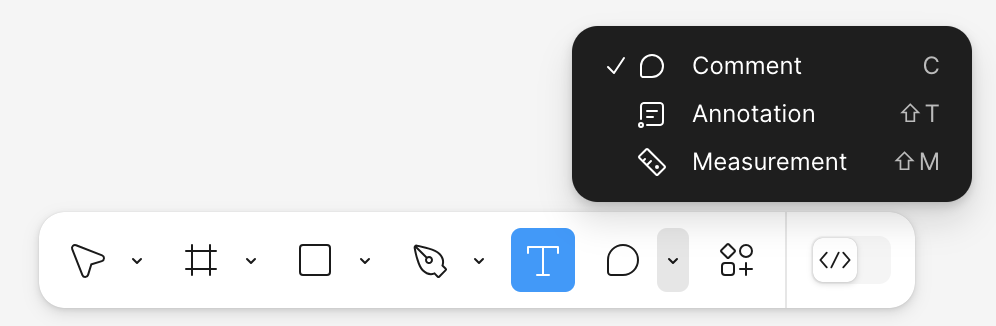
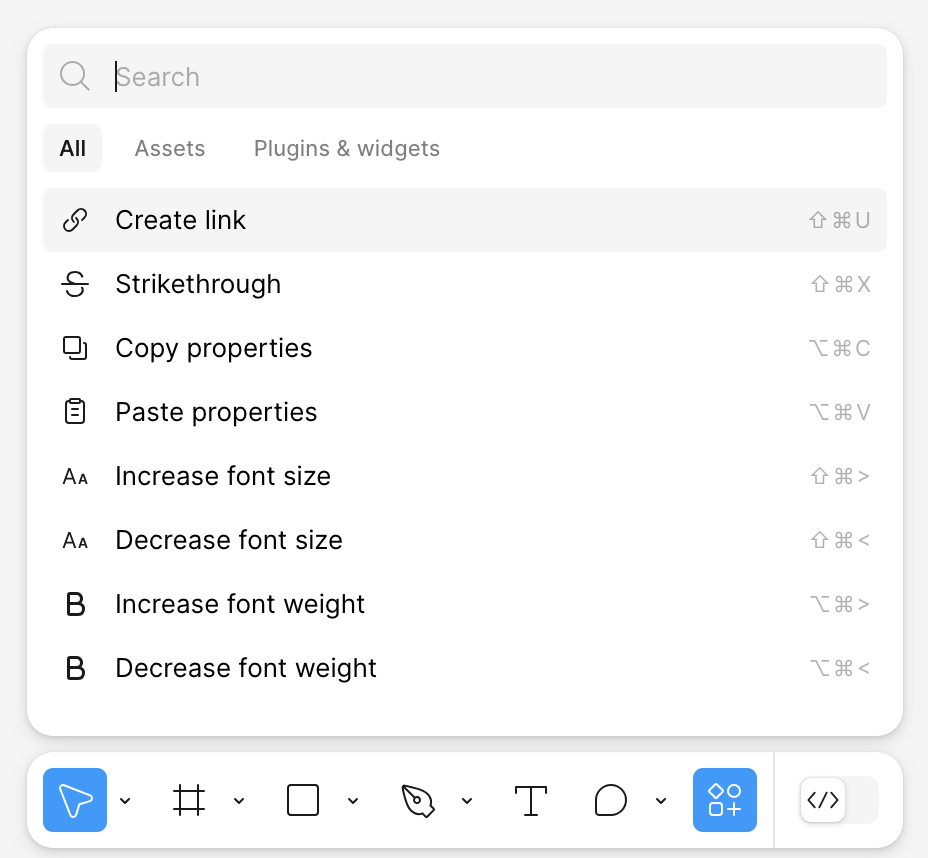
상단 툴바에서 사용되는 대표적인 도구들을 소개할게요.
(여기에는 툴바 이미지 캡쳐를 넣어주면 좋아요)






도구 이름기능단축키
| Move Tool | 객체 이동 | V |
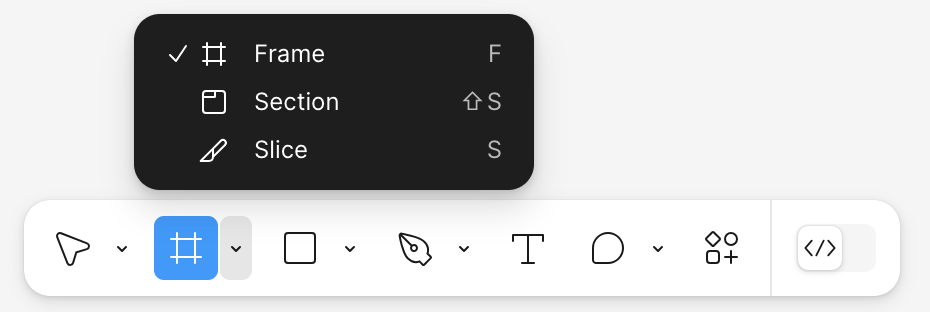
| Frame Tool | 프레임 생성 | F |
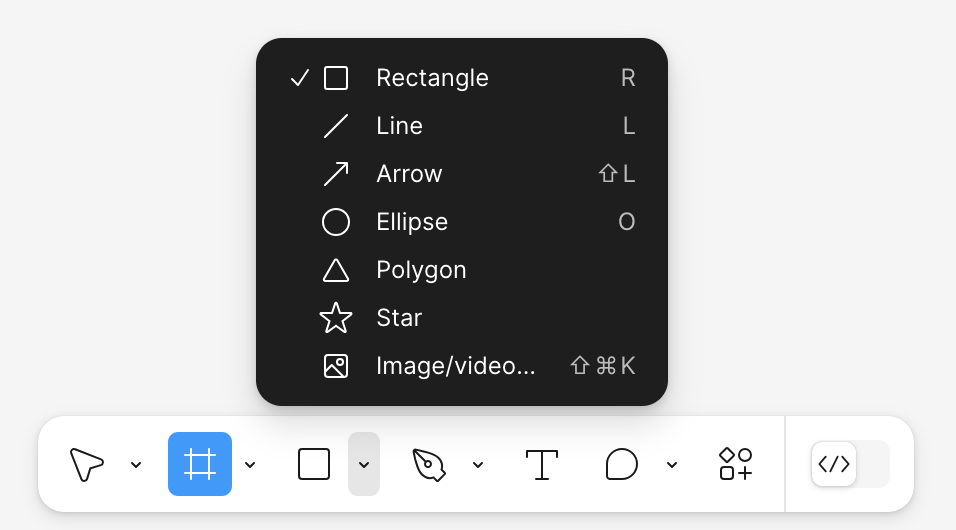
| Rectangle | 사각형 그리기 | R |
| Ellipse | 원형 그리기 | O |
| Line | 선 긋기 | L |
| Text | 텍스트 입력 | T |
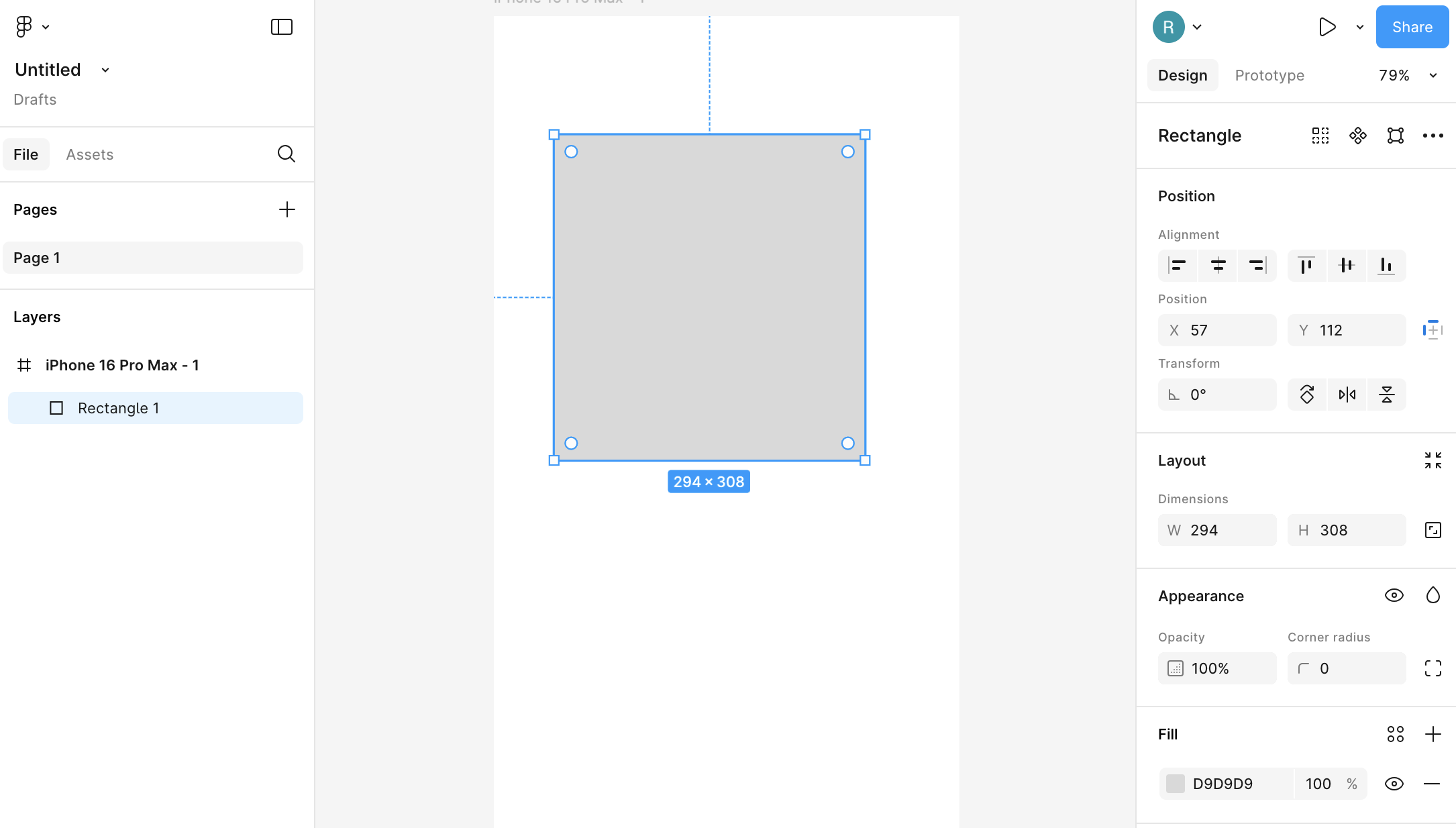
✔️ 1. 사각형 그리기 (Rectangle)
1️⃣ 상단 툴바에서 사각형 아이콘 클릭하거나 R 키 누르기
2️⃣ 캔버스에서 드래그해서 사각형 만들기
3️⃣ 오른쪽 속성 패널에서 색상, 크기, 테두리 변경 가능
예: 버튼, 카드, 배경 만들 때 사용돼요.

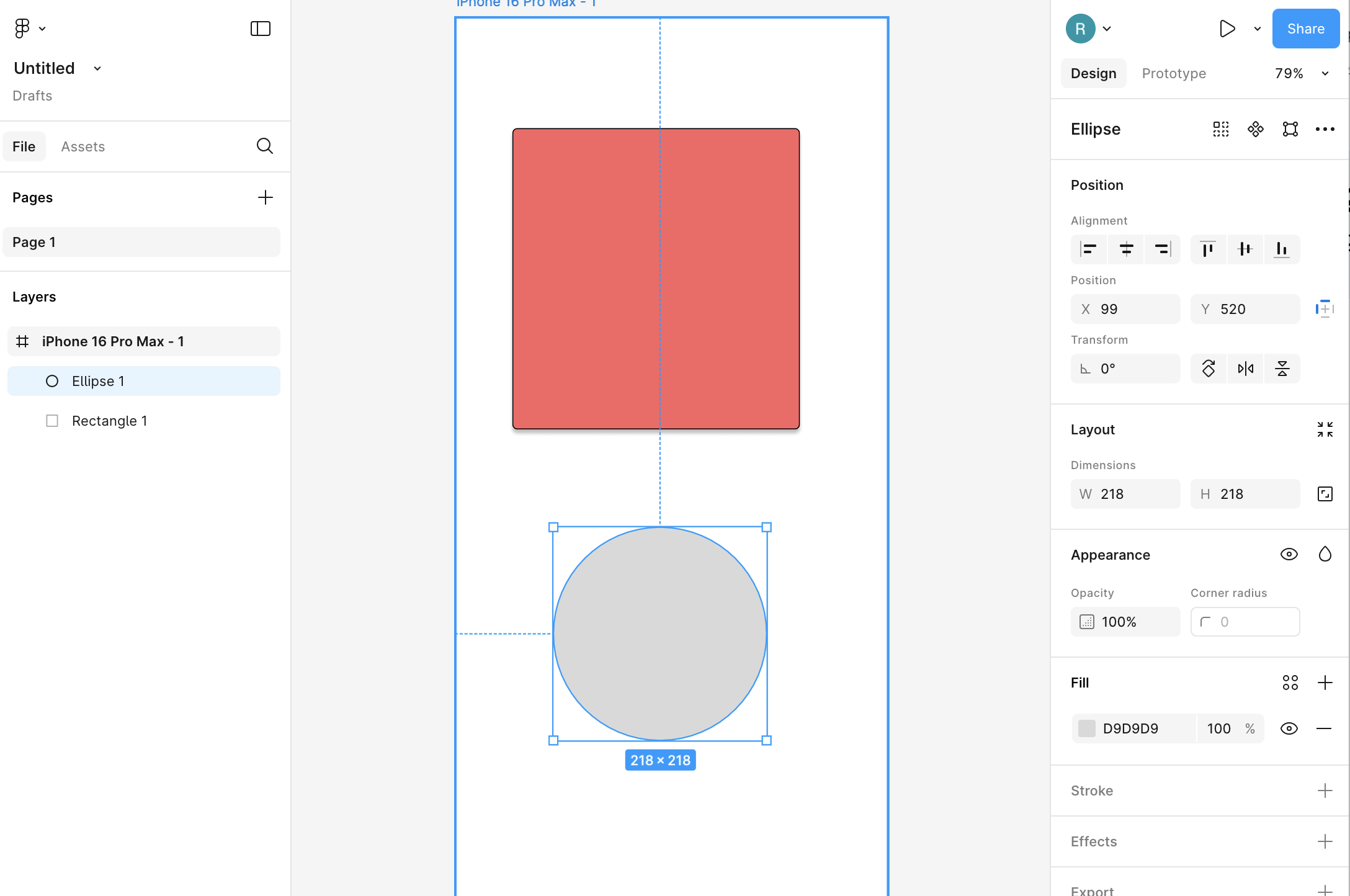
✔️ 2. 원형 그리기 (Ellipse)
1️⃣ 상단의 원 아이콘 클릭 또는 O 키
2️⃣ 마우스로 드래그
3️⃣ Shift 키를 누른 채 드래그하면 정원(동그라미) 됨
예: 아이콘 배경, 프로필 사진 테두리로 자주 사용돼요.

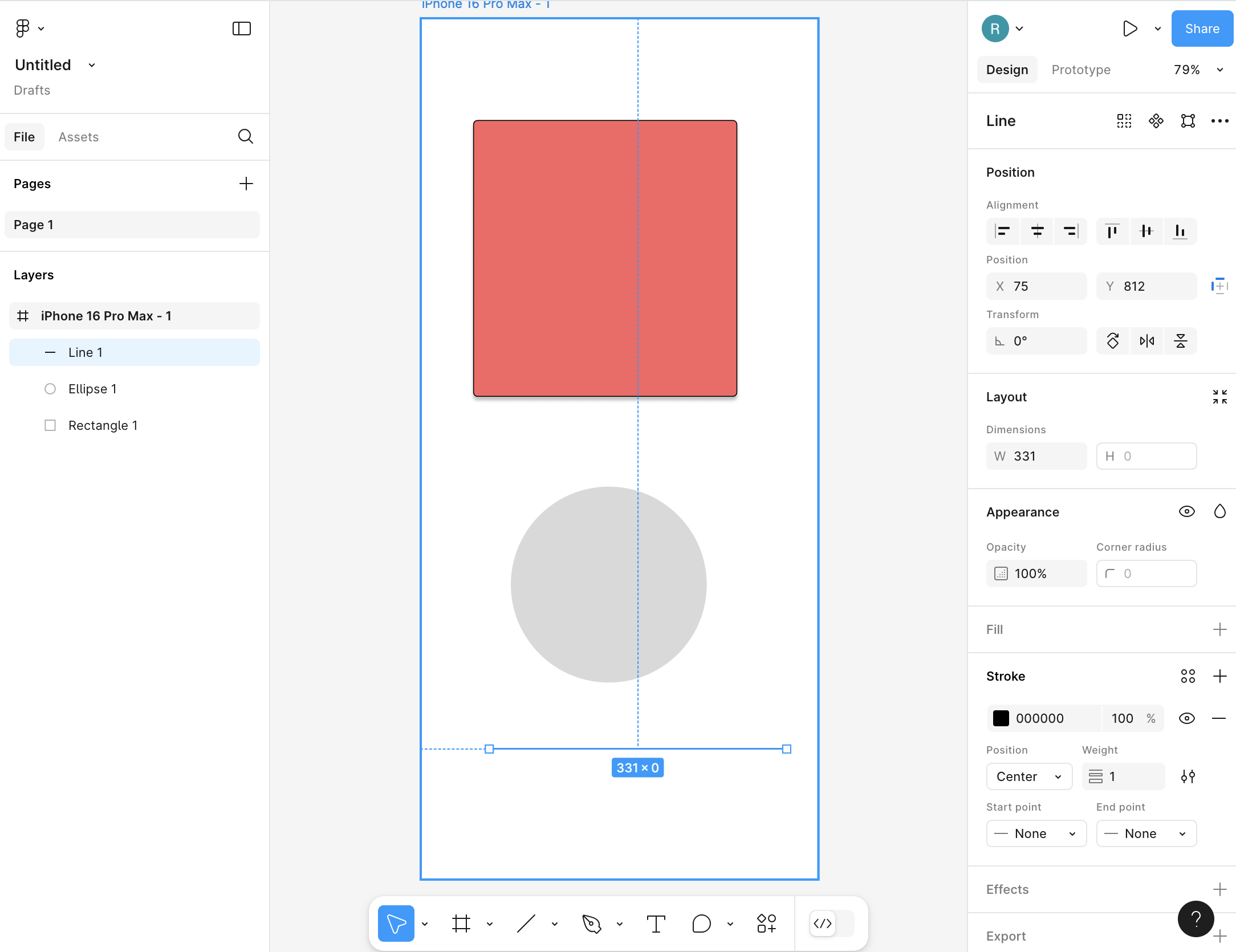
✔️ 3. 선(Line) 그리기
1️⃣ L 키 또는 상단 툴바의 선 아이콘 클릭
2️⃣ 시작점 → 끝점으로 드래그
3️⃣ 우측 패널에서 선 두께나 화살표 모양 조정 가능

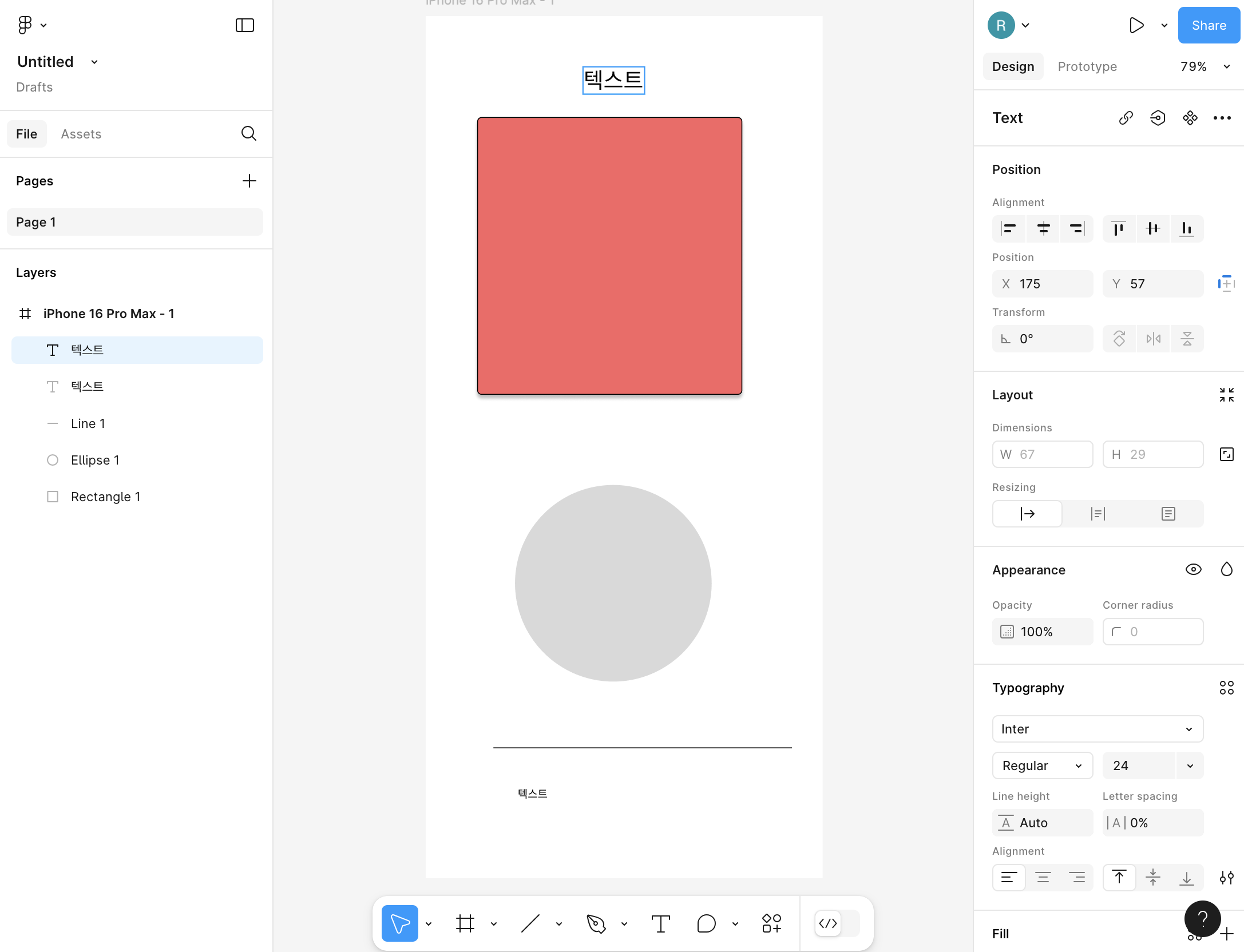
✔️ 4. 텍스트 입력 (Text)
1️⃣ T 키 또는 상단의 Text 아이콘 클릭
2️⃣ 캔버스를 클릭하고 글 입력
3️⃣ 우측에서 폰트, 크기, 정렬, 색상 조정
실무 팁: 텍스트도 컴포넌트처럼 저장 가능해요!

✔️ 5. Shift 키 조합 팁
- Shift + 드래그: 정사각형, 정원 등 비율 유지
- Shift + 화살표키: 더 빠르게 이동
정리 요약
- R, O, T, L 키만 익혀도 기본 UI 구성 가능
- 도형과 텍스트는 우측 패널에서 세부 조정 가능
- Shift 키로 작업 정확도 높이기!
다음 편 예고
[5편] 컴포넌트? 인스턴스? 재사용 가능한 디자인 쉽게 만들기
→ 반복해서 쓰는 디자인, 쉽게 관리하는 꿀팁 알려드릴게요!
반응형
'FIGMA 피그마 가이드' 카테고리의 다른 글
| [Figma 초보 가이드] 6편. 팀 프로젝트, 협업이 쉬워지는 공유 기능 (2) | 2025.04.05 |
|---|---|
| [Figma 초보 가이드] 5편. 컴포넌트? 인스턴스? 재사용 가능한 디자인 쉽게 만들기 (0) | 2025.04.04 |
| [Figma 초보 가이드] 3편. 프레임이 뭐야? 캔버스 구조 쉽게 이해하기 (0) | 2025.04.02 |
| [Figma 초보 가이드] 2편. 회원가입부터 시작! Figma 첫 화면 완전 정복 (2) | 2025.04.01 |
| [Figma 초보 가이드] 1편 Figma가 뭐예요? – 디자인툴 처음 써보는 사람을 위한 입문 (0) | 2025.04.01 |



